Un des enjeux des projets de communication c’est avant tout de faire passer un message. Il peut être esthétique, politique, lié à une activité, un produit. Voici quelques clés pour rendre lisible vos messages de communication.
Introduction
J’ai fait partie d’une association qui a organisé le festival Artischaud (j’ai repris quelques archives sur ce site). L’enjeu du festival était de rendre visible les œuvres et pratiques numériques se diffusant avec le réseau internet. Des concerts, conférences, expositions, spectacles de danse, de théâtre, atelier slam et ont été organisé et l’enjeu le plus important était de rendre visible ces démarches. Mais il y avait un autre but : faire comprendre les démarches des auteurs, compositeurs, écrivains qui choisissaient ces modes de diffusion de leurs œuvres avec des licences Creative Commons, bref, rendre lisible leurs démarches. À l’époque, nous manquons de moyens sur ces questions, d’outils à mettre en pratique avec les publics. Il y a eu quelques belles idées : rendre une soirée en accès libre, avec prix libre, affichage du coût de la soirée…), des flyers triangulaires, octogonaux… (N.B : je vais retrouver quelques flyers de cette époque pour les publier dans une mise à jour de cet article).
Très tôt donc, cette idée m’est apparue : il fallait rendre des actions et projets visibles mais surtout lisibles.
Visible
Le terme est compris comme « être vu ». Il n’y a pas de notion de « par qui ? » ou « pour quoi ? », mais juste de visibilité. Pour atteindre cet objectif, les réseaux sociaux sont des outils indispensables. La visibilité d’un message ou d’une marque va se conjuguer avec le nombre de partages, de « like » que la publication aura généré. La visibilité est donc une question de quantité, de chiffres, de nombre d’engagements…

Les différents niveaux de visibilité
L’habitude
Certains projets locaux sont très visibles dans le quartier où ils se passent. Le marché hebdomadaire est très visible sur la place du village, et nombre d’habitants connaissent son existence, connaissent ses producteurs, et vendeurs… c’est une visibilité d’habitude. Nous pouvons transposer ce concept sur des outils de discussion en ligne par exemple : combien d’outils sont installés avec les meilleures intentions du monde (« collaboratif », « partage », « communs »…) et qui se retrouvent être désertés car peu utilisés ? La visibilité est une question d’habitudes. Et doit aussi répondre à la question : « pourquoi je viendrai tous les jours ou toutes les semaines à cet endroit ? »
La confiance
Être validé par ses pairs, avoir une position d’autorité, être reconnu pour son expertise… sont les marqueurs d’une confiance entre vous, votre message et votre interlocuteur. Cette reconnaissance passe par différents canaux, et ne se décrète pas : Elle est le fruit d’un regard extérieur, d’une validation par ses pairs. Dans ces cas, énoncer un message, sera diffusé et validé car provenant d’une source fiable, de confiance, avec la garantie que son propos est honnête.
La masse
Comme indiqué plus haut, la visibilité est une question de chiffre. La visibilité par la masse suppose une très grande diffusion d’un message. Cela peut arriver par la qualité du message, par le fait qu’il soit partagé par des personnes influentes, ou par un investissement conséquent en espaces publicitaires. Ici, la répétition des messages est primordiale et permet la compréhension du message. Attention tout de même aux effets dévastateurs de « l’effet Streisand » : un message mal rédigé, une rédaction trop excessive et cette visibilité se retourne contre vous.
L’effet Streisand est un phénomène médiatique au cours duquel la volonté d’empêcher la divulgation d’informations que l’on aimerait garder cachées déclenche le résultat inverse.
Source : Article de Wikipedia.
Lisible
Être lisible, c’est être compris. Cela nécessite de s’assurer que votre message soit bien compris. Ici, on entre dans une évaluation qualitative du message. Les outils sont nombreux pour savoir si un message est bien compris, les commentaires dans les réseaux sociaux, les retours d’utilisateurs… la visibilité aussi peut être un élément, mais il ne rentre pas seulement dans cette évaluation. Il serait dangereux de considérer que parce qu’un message est beaucoup partagé, il soit bien compris !
Ce qui rend un projet lisible
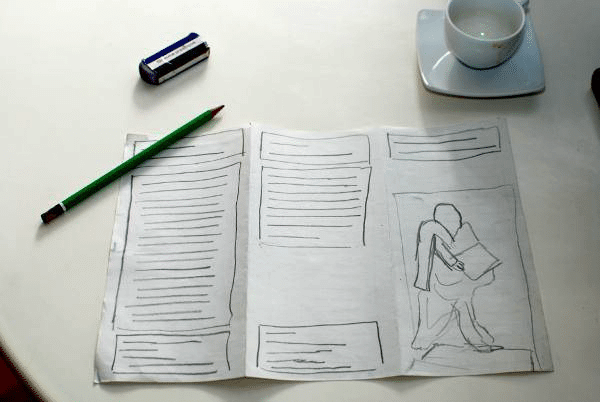
Mise en page
La mise en page d’un message, sa présentation sont des éléments à prendre en considération. Si le parcours visuel sur une affiche est en « Z », les informations importantes doivent se retrouver sur ces axes de visualisation, même chose avec la règle dite des « 3 tiers » pour les cadrages de photographies. Un site internet, par exemple, doit répondre à deux questions importantes : « que dois-je mettre en avant en premier ? » « Ce que je met en avant est-ce le contenu le plus fidèle au message que je veux communiquer ? »

Accessibilité
Pour qu’un message soit compris, il doit être accessible. Premier élément, l’accessibilité ne concerne pas seulement les personnes en situation de handicap, elle concerne tout le monde ! Deuxième élément, des textes longs, peu espacés, sans image sont autant de repoussoirs ! Qui n’a pas assisté à une présentation sous forme de diaporama avec des pages de textes que l’interlocuteur lisait à haute voix pendant qu’il les projetait ? Il est donc nécessaire de réfléchir à la forme que prennent vos messages, pas trop longs, avec des images intéressantes et signifiantes, classés par catégories et mots-clés (ou #hashtag)…
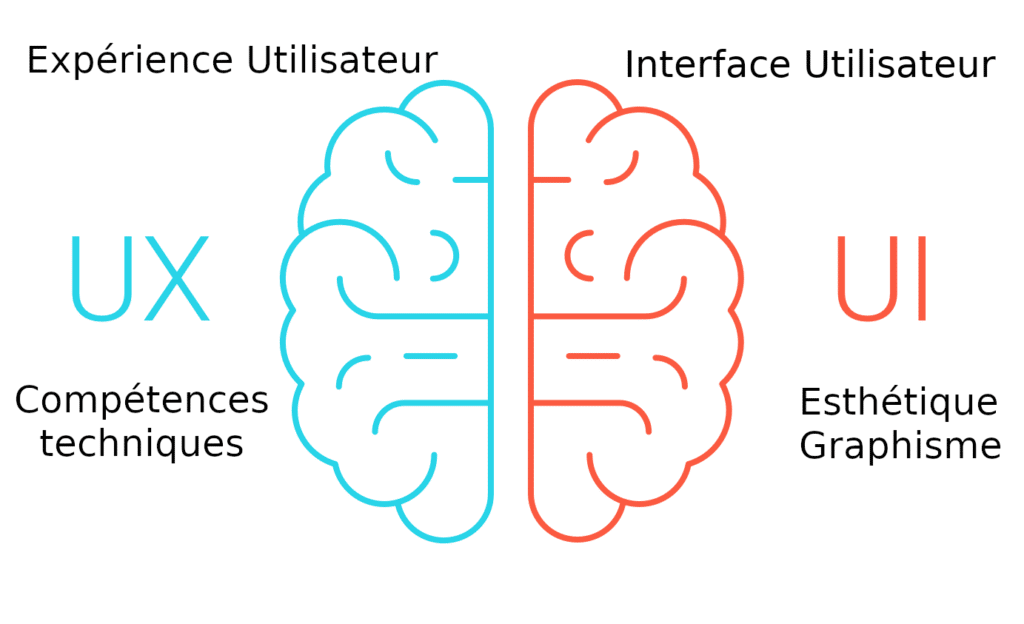
UI – UX
User Interface et User Experience… Je vous ai perdu ? Normal ! J’ai parlé jargonnage (voir cet article) ! Plus sérieusement, derrière ces abréviations, se cachent des concepts essentiels, liés à la lisibilité et la visibilité d’un projet, message, outil…
L’UI, c’est l’Interface Utilisateur, comment sont agencés les éléments, comment sont-ils compris, présentés ? C’est la partie « graphique » d’un outil. Certains outils collaboratifs, utilisent des interfaces qui pré-supposent que leurs utilisateurs « savent » utiliser leurs fonctionnalités. Ils emploient des icônes spécifiques, des polices de caractère indiquant que les fonctionnalités sont celles attendues par … des développeurs… L’outil n’est pas compris comme pouvant s’adresser à tout le monde mais uniquement par des spécialistes.

L’UX, c’est l’Expérience Utilisateur, comment l’utilisateur comprend, utilise un outil ? Nous entrons ici dans une analyse qualitative. Il existe des traqueurs d’activité sur les sites internet pour suivre les curseur de souris sur les sites, les liseuses, pour connaître le nombre de clics sur tel ou tel espace (souvent publicitaire), ou des traqueurs vocaux (avec les assistants vocaux). Nous n’allons pas aborder ce sujet, qui nous semble avoir de vrais problèmes de vie privée. Non, travailler sur l’Expérience Utilisateur c’est aussi avoir cette opportunité à créer du lien avec les destinataires de vos projets, leur demander par des sondages, des questionnaires…

Conclusion
Vous l’avez vu, rendre lisible ce qui est visible demande de prendre du recul sur ce que vous souhaitez qui soit compris par vos interlocuteurs. Cela demande des outils et de la méthode ! À Interventions Numériques, nous accompagnons sur ces sujets. Nous savons que ce n’est pas parce qu’un outil est « génial » et répond à tous les besoins qu’il est utilisé au quotidien, bien souvent c’est une belle idée qui peut parfois coûter cher !
Quelques sources pour mes réflexions :
- Une protection sociale plus lisible, Dialogue entre Denis Clerc, et Marc de Basquiat, Dans L’Économie politique, 2016/3 (N° 71), pages 95a à 100,
- Exposer la littérature. Jérôme Bessière et Emmanuèle Payen, Éditions du Cercle de la Librairie, 2015,
- Le lisible, le visible. Entretien avec Camille de Toledo, Cécile Portier, Dans Revue de la BNF, 2012/2 (n° 41), pages 27 à 29,
- De la visibilité, Aisyk, 2007,
- Les règles générales de la communication écrite. Catherine Vallée, ESEN, École Supérieure de l’Éducation Nationale. 2006,
- De la Dissémination de la musique, Dana Hilliot, Février 2005


