Vous cherchez à créer une interface pour une application mobile ou un site internet ? Voici 10 sites qui présentent des icônes en SVG.
Le SVG ?
Le SVG (Scalable Vector Graphics) est un format vectoriel, pour un affichage, l’ordinateur calcule des points et des lignes, des paramètres de remplissage… C’est un format très utilisé pour les logos ou les impressions car, puisqu’il est recalculé à la volée, les images sont toujours nettes et sans pixellisation. Les SVG peuvent être travaillés avec Inkscape.

Les sites de ressources
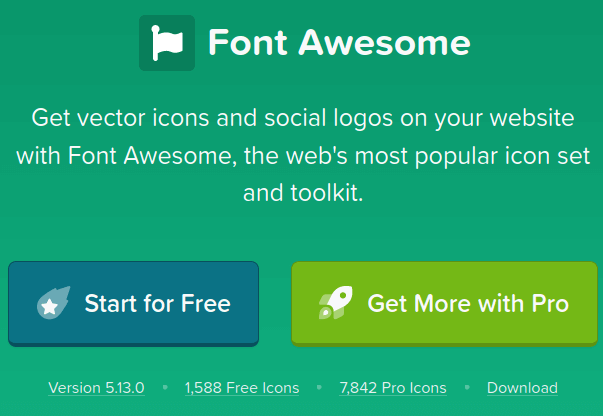
Font Awesome
Gros site rassemblant près de 1600 icônes gratuits (presque 8000 dans la version pro).
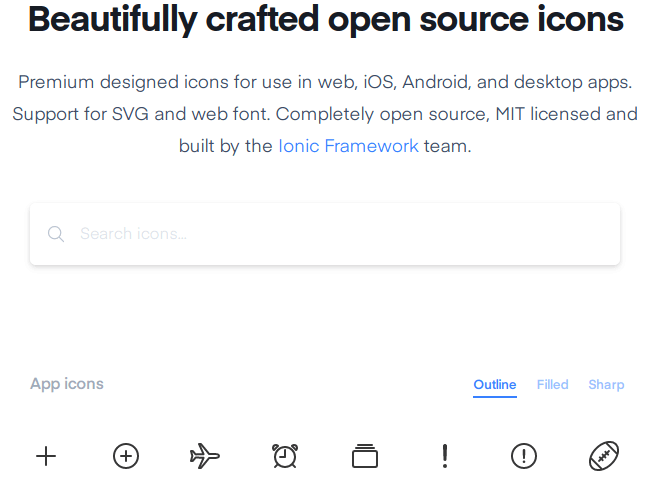
Ionicons
Près de 457 icônes en différents styles en contour, rempli, ou net (outline, filled and sharp) sur ce site.
CSS.gg
700 icônes vous attendent sur ce site, avec une intégration directe dans le code de votre site internet
Feathericons
Ici, vous avez le choix entre 282 icônes en SVG

EvaIcons
Vous avez le choix entre 480 icônes en SVG sur ce site.

Heroicon
165 icônes avec des paramètres différents (sombre, blanc, rempli, net…)

Bootstrap Icons
Près de 600 icônes sur le projet Bootstrap, aussi connu pour être un framework CSS.
Remix Icons
2149 icônes sont téléchargeables sur ce site !
Octicons
100 icônes sur ce site, un des avantages de ce set d’icônes : vous pouvez les utiliser directement dans le code de vos applications.

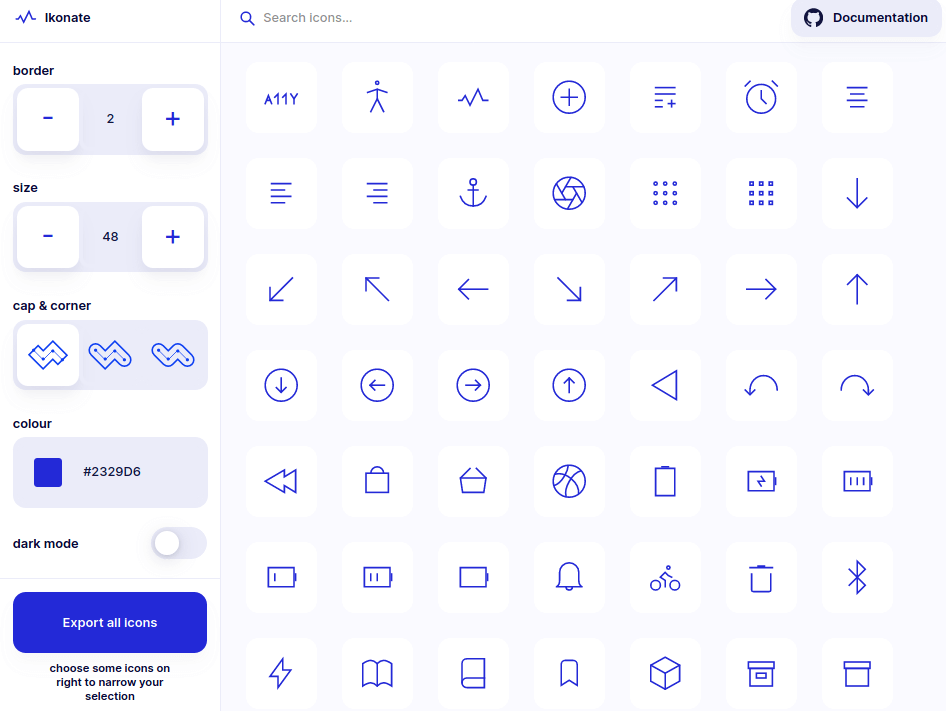
Ikonate
Une base de près de 100 icônes configurables comme vous le souhaitez !